Example Web Page
Check out these web page listings to get a feel for what a web page should look like when completed. Whilst you can add any block to a campaign web page listing, we recommend using the blocks in this guide which have been handpicked to help drive up achieve a consistent look and feel across our page. Remember that your page could have gated or ungated content.
Temenos Journey Manager 2023
Retail Banking: Innovation and Growth – TCF Highlights 2023
Building Societies: Deepening Foundations for Success in the Digital World
Preparation Requirements
The better prepared your page, the greater the chance of driving up it:
• Page name
• Header title
• Header text
• Paragraph
• External links > opening in a new tab (if applies)
• Description (200 words)
• Excerpt (20 words)
• Imaginary: HERO (2000×624), LANDSCAPE (1200×675)
• Pardot Form
• Asset
• Video: HERO (2000×624)
Create a Web Page
The better prepared your page, the greater the chance of driving up it:
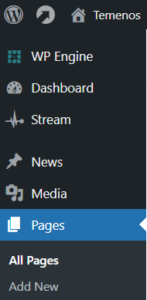
On the left-hand menu, select Pages > Add New

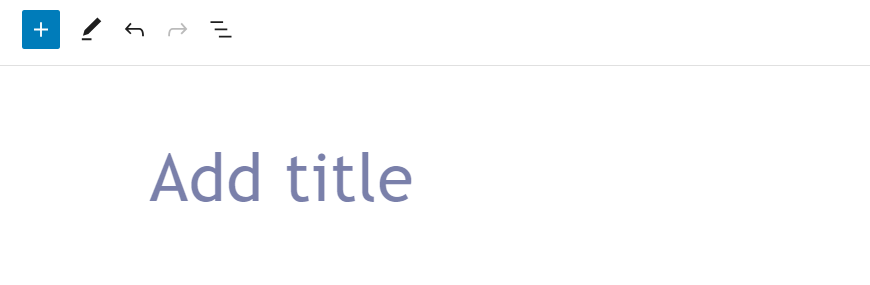
At the top of the page add the page name using Title Case. This page name will set the page URL.

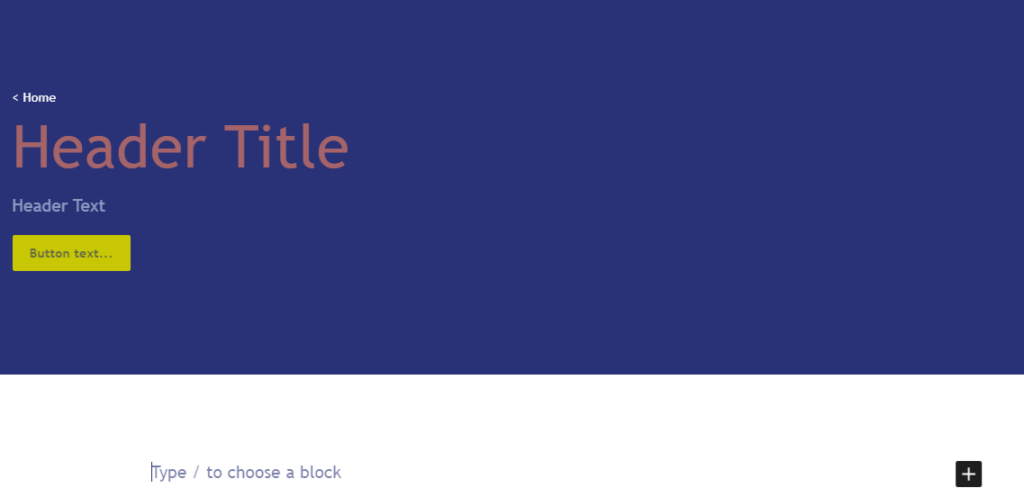
It is the first thing a visitor will see when they visit your page and therefore it is important to enhance as much as possible:
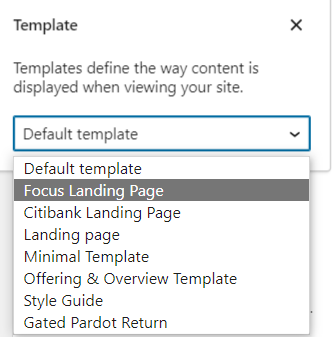
- Select a template type: If your page will be in a language other than English, please select the “Focus landing page”:

- Add a Header title: Use Title Case. This is typically the name of the event e.g. Temenos Community Forum.
- Add Header text: Below the title, add an optional short introduction to your page e.g. Learn more about Temenos.
- Add Call-To-Action (CTA button): If you have a CTA, which is the next action you want a user to take, you can add between 0-2 buttons on a page e.g. Download, Register, Learn more, etc.
- Add content: Add the paragraphs that are necessary to make the content understandable, always check the spelling.
- Add details: It is important that you can add images, logos, videos and all kinds of content that makes your page attractive to the navigation of the users who arrive at it.

Please select the “Parent Page” at the bottom of the page to Temenos. Note that in all cases, the option that must be selected is “Engage“. You can do this by searching in the tab and selecting it:

Add Blocks
Add blocks to your event by clicking the round plus icon (⊕) above or below existing blocks. Below are the most commonly used blocks for events.
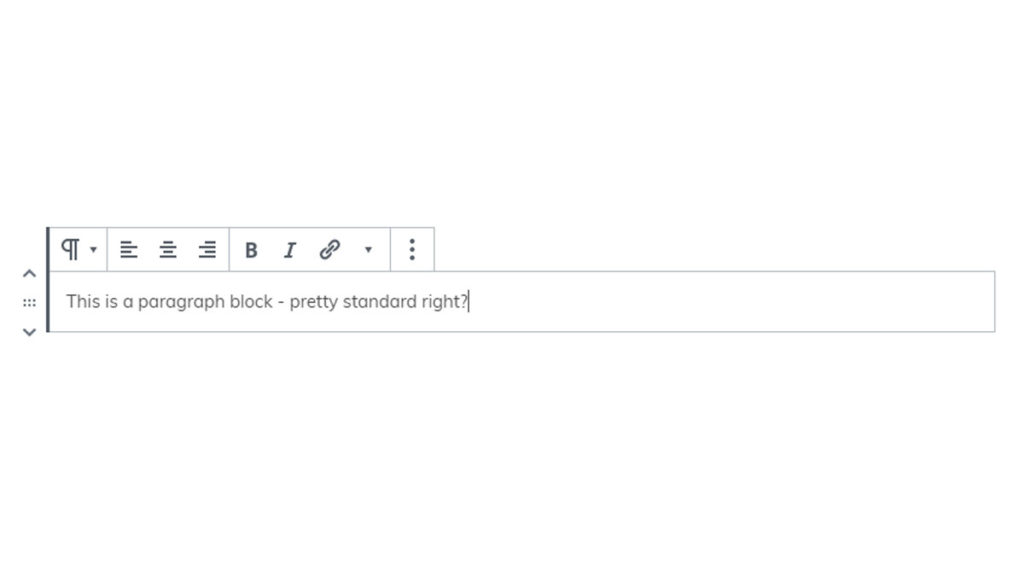
The Paragraph block is commonly used to describe your page.

The Image block is used for adding a single in-page image. It is possible to hyperlink your image to another page or add a caption below your image.
To add an image to the top of your page, please see ‘Add Details’ earlier in this guide, as it is managed through the Page Header block.}

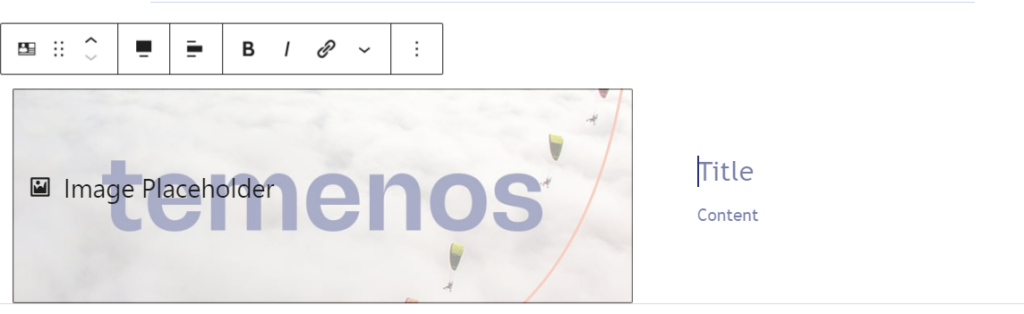
A Split Block allows you to insert text and an image or video. When adding an image, we recommend using Landscape (1200×675). The Split Block has the ability to show 4 logos in a group, which is useful when adding customer logos. Videos can we added into the block under the Properties tab, shown in the right hand side column when the block is selected. Buttons can also be added or removed in Properties. Multiple Split Blocks can be stacked to provide an interesting page layout.

Manage Visibility
Your Featured Image shows on other temenos.com pages and on links from social media pointing to this page. Please use a Landscape (1200×675) image. A default image is used if you do not set a Featured Image, however, we highly recommend adding your own image. We also recommend matching the Featured Image with the Hero Image in the Page Header, discussed earlier in this guide, as this will provide a joined-up user journey.

The Excerpt appears in site search results and listing pages. If no excerpt is added your page it will automatically take the first 200 characters from the page content.

Call-To-Action Forms
If your page requires a form to register attendees or download assets, then follow the steps below:
- Add a new page
- Set the page type: Document > Page Attributes > Page Type > Landing Page
- Set the page to ‘Hidden’: Status and Visibility > Hide in Search
- Set the page name to ‘Thank You’.
- Set the parent to the event it is associated with this document outlines what content should be added
- Get the unpublished link: Document > Permalink > Copy Link
- Please note, your link must end /thank-you/ to enable Digital Team to track conversion, e.g. www.temenos.com/engage/page-name/thank-you/
Once the thank you page is created, the Pardot form spreadsheet the data team use will have to be populated. There are five fields that need attention:
- Description – Column A (Mandatory)
What the form is for i.e. US Webinar, UK Event, etc. - Production LP URL – Column E (Mandatory)
This is the Main page of your event i.e. https://www.temenos.com/events/coba-2019. URL can be copied from the top of the page where the page name is. - Live TYP – Column G (Mandatory)
Add the thank you page URL. - Special consideration – Column H (Optional)
Add the details of a specific person here if you wish to receive form completion updates. - Existing campaign – Coulmn I (Mandatory)
Specify here if your event is linked to a overall campaign e.g. TCF 2019, Sibos, etc.
You can make your request to the Marketing Automation Team ([email protected]) or you can include your need to have a form to the Digital Marketing Team ([email protected]). Also specify the fields that you need to be placed on your form:

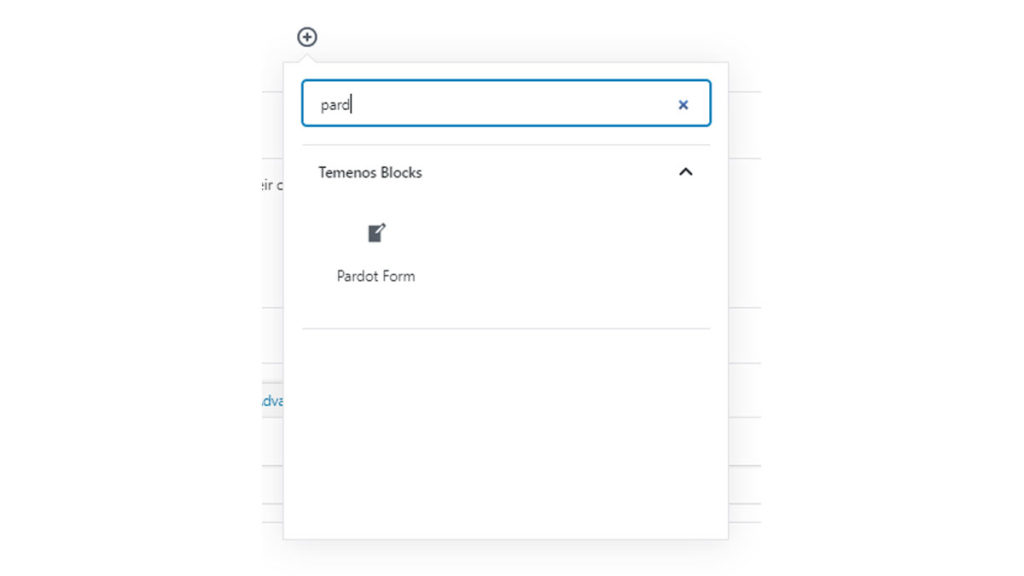
Add the Pardot Form block. Add the Form ID provided by the Data Team to the Pardot Block > Properties > Form Options: